티스토리 뷰
안녕하세요. 한장현입니다.
10월 19일에 Angular 7.0.0 버전이 발표되었습니다. Angular는 6개월마다 메이저 버전을 올리고 있는데, 너무 빨리 올라가는 것 같아 약간 부담스럽네요... ㅎ
7.0.0 버전에서는 어떤 내용이 변경되었는지 알아봅시다. Angular 공식 블로그를 참고했습니다.
* 추가
CHANGELOG.md 를 확인해봤는데 기능이 없어지거나 deprecated 된 것은 없어보입니다.
사용하던 Angular 애플리케이션에 그대로 적용해도 문제는 없을 것 같습니다.
다행이네요 :)
Angular 7 - CLI 프롬프트, 버추얼 스크롤, 드래그 & 드랍
드디어 Angular 7.0.0이 나왔습니다! 이 버전은 코어 프레임워크와 Angular Material, Angular CLI를 포함해서 플랫폼 전체에 적용되는 새 버전입니다. 이번 버전부터 툴 체인에 새로운 기능이 추가되었으며, 파트너 프로젝트 지원 기능도 강화되었습니다.

버추얼 스크롤을 사용하면 애플리케이션 반응 속도를 향상시킬 수 있습니다.
v7로 업데이트하는 방법
지금까지는 Angular 버전을 업데이트할 때 이 사이트를 참고하는 것이 일반적이었습니다. 하지만 v6에 도입된 기능 덕분에 v6에서 v7로 업데이트하는 것은 아주 간단합니다. 다음 명령 하나만 실행하면 됩니다:
ng update @angular/cli @angular/core이 명령을 실행해본 사람들에 의하면 이 작업은 오래 걸리지 않으며 10분 안에 끝났다고 합니다 :)
CLI 프롬프트
CLI는 이제 사용자가 ng new나 ng add @angular/material과 같은 명령을 실행했을 때 프롬프트로 동작합니다. Angular 라이브러리가 지원하는 기능을 좀 더 편하게 제공할 수 있습니다.
CLI 프롬프트는 스키매틱(schematics)에 정의된 대로 동작하기 때문에 스키매틱을 지원하는 패키지는 모두 이 기능을 사용할 수 있습니다. 스키매틱 콜렉션에 x-prompt 키만 추가하면 됩니다.
애플리케이션 성능 향상
Angular 팀은 Angular 생태계를 지속적으로 분석하면서 성능 향상을 위해 힘써왔습니다. 그러던 중 많은 개발자가 개발용으로만 필요한 reflect-metadata 폴리필을 운영용에도 사용하고 있다는 것을 발견했습니다.
이 문제를 해결하기 위해 ng update 명령으로 v7을 도입하게 되면 자동으로 polyfills.ts 파일에서 이 폴리필을 제거합니다. 이 폴리필은 JIT 컴파일러를 사용해서 애플리케이션을 빌드할 때 자동으로 포함되며, 운영용 빌드에는 제거된 채로 빌드될 것입니다.
운영용 빌드에 적용되는 내용이 또 하나 있습니다. 이제 애플리케이션 번들링 결과물의 크기가 2MB 이상이면 경고가 표시되며, 5MB 이상이면 에러가 표시됩니다. 에러가 발생하는 기준값은 angular.json에서 변경할 수 있습니다.
경고가 발생한 애플리케이션을 Chrome에서 실행시키면 Chrome 데이터 절약 모드가 동작하면서 다음과 같은 경고 메시지가 표시될 수도 있습니다.

Chrome 데이터 절약 모드
Angular Material & CDK
2018년 들어 Material 디자인이 많이 변경되었습니다. Angular의 버전업에 맞춰 Angular Material도 v7로 업데이트 되었으며, Material 디자인 표준에 맞춰 일부 스타일이 변경되었습니다.

Material 디자인을 사용하던 애플리케이션은 개발자가 따로 작업하지 않아도 새로운 디자인 표준이 적용됩니다.
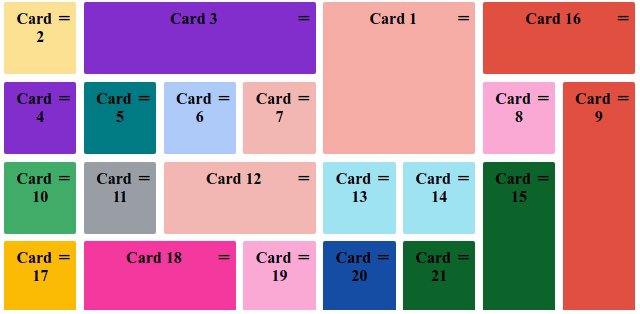
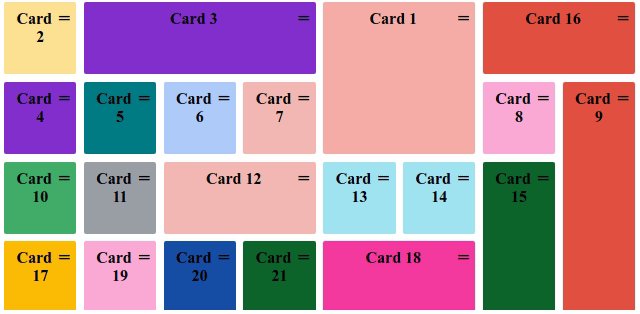
그리고 CDK에 새로운 기능이 추가되었습니다. 이번 버전부터는 드래그 & 드랍을 제공하는 DragDropModule과 버추얼 스크롤을 제공하는 ScrollingModule이 제공됩니다.
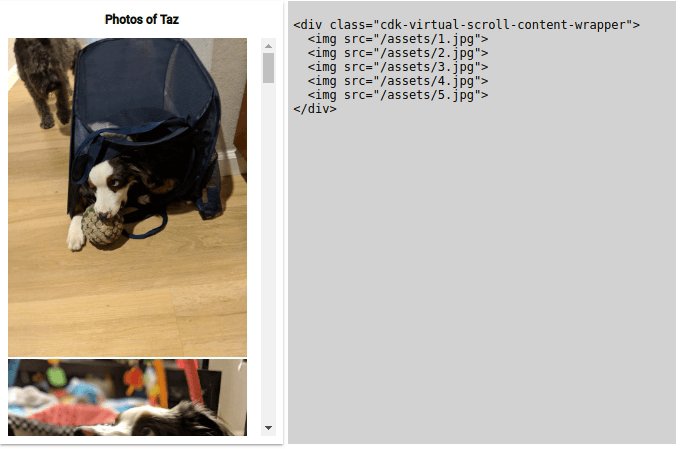
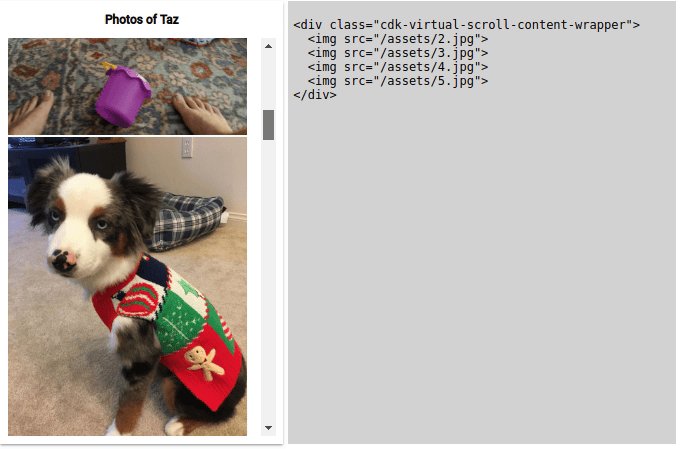
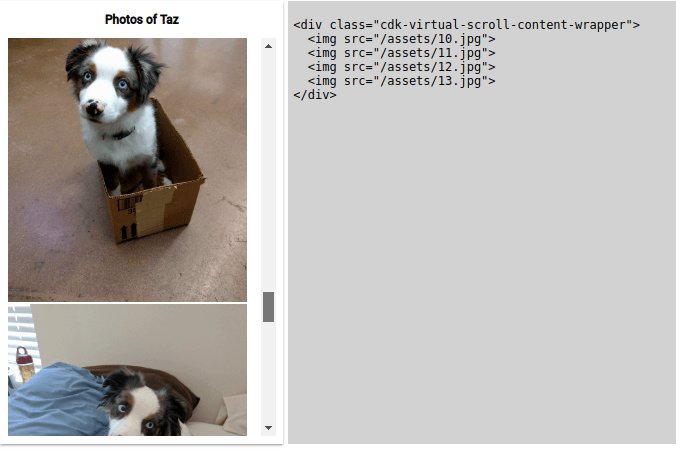
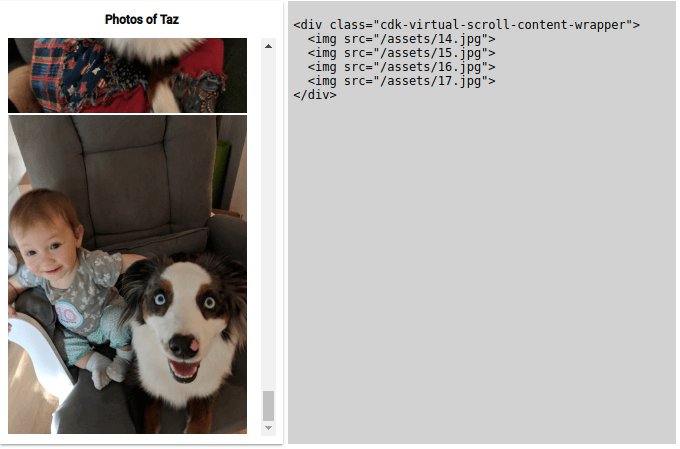
버추얼 스크롤
버추얼 스크롤을 사용하면 현재 화면에 보이는 엘리먼트만 DOM에 추가하며 화면에 보이지 않는 엘리먼트는 자동으로 DOM에서 제거할 수 있습니다. 이 기능을 사용하면 길이가 아주 긴 리스트를 다룰 때 사용자에게 좀 더 나은 UX를 제공할 수 있습니다.
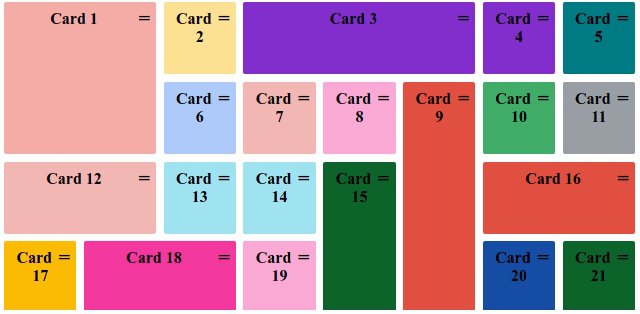
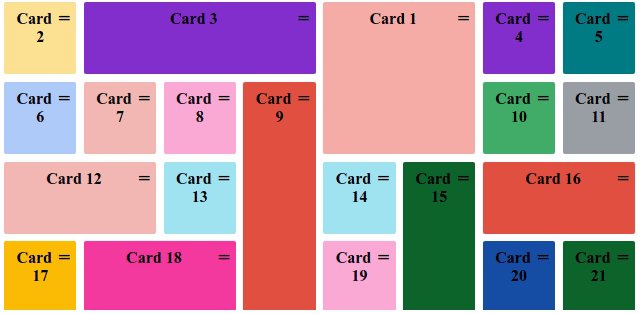
드래그 & 드랍

드래그 & 드랍을 사용한 대시보드 예제
이제 CDK를 통해 드래그 & 드랍이 제공됩니다. 사용자가 항목을 옮기면 렌더링도 자동으로 수행되며, 리스트의 실제 순서를 변경하는 헬퍼 메소드(moveItemInArray)와 리스트끼리 아이템을 주고받는 메소드(transferArrayItem)도 제공됩니다.
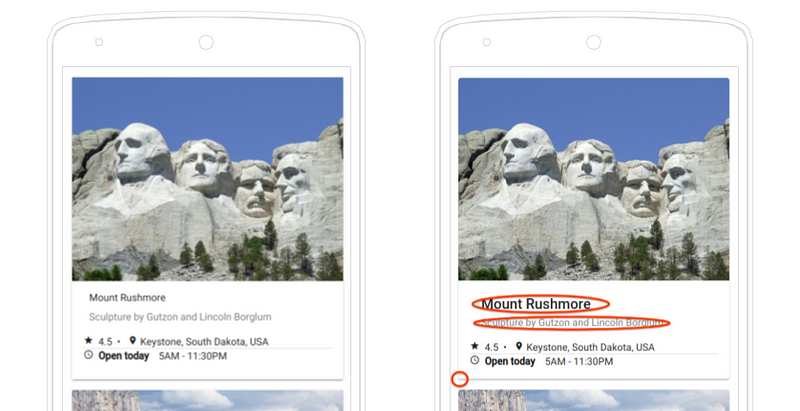
Select 엘리먼트의 접근성 개선
mat-form-field 안에 사용되는 네이티브 select 엘리먼트의 접근성이 개선되었습니다. 이제 mat-select를 사용해도 네이티브 select 엘리먼트와 비슷한 성능, 접근성을 확보할 수 있습니다.
mat-select와 mat-form-field에 대해 자세하게 알아보세요.
Angular Elements
이제 Angular Element에도 컨텐츠 프로젝션을 사용할 수 있습니다. 이 기능은 웹 표준을 사용합니다.
<my-custom-element>This content can be projected!</my-custom-element>파트너 지원
Angular는 Angular를 사용하는 개발자들의 커뮤니티 덕분에 수많은 혁신을 이룰 수 있었습니다. 이에 보답하기 위해 몇 가지 커뮤니티 프로젝트와 함께 작업하며 Angular를 더욱 개선하고 있습니다.

StackBlitz 2.0에서는 여러 파일을 동시에 열어놓고 작업할 수 있습니다.
- Angular Console - 로컬 개발환경에서 Angular 프로젝트를 생성하고 실행할 수 있는 GUI 콘솔입니다.
- @angular/fire - AngularFire의 npm 주소가 변경되었습니다. 이제 AngularFire는 Angular의 공식 릴리즈와 함께 배포됩니다.
- NativeScript - NativeScript를 사용하면 웹에서 동작하는 프로젝트를 네이티브 앱으로 빌드할 수 있습니다.
- StackBlitz - StackBlitz 2.0부터 Angular 언어 지원 서비스가 도입되었습니다. 여러 탭을 열고 동시에 작업할 수도 있습니다.
문서 업데이트
Angular 팀은 Angular 가이드 문서를 최신 버전으로 유지하는 것에도 힘쓰고 있습니다. 이제 Angular CLI도 angular.io 가이드 문서에 함께 제공됩니다.
의존성 패키지 버전업
Angular에서 사용하는 주요 서드 파티 프로젝트의 버전이 다음과 같이 업데이트되었습니다.
- TypeScript 3.1
- RxJS 6.3
- Node 10 - Node 8 버전 지원은 계속되며 이제 Node 10 버전도 지원됩니다.
Ivy는?
차세데 렌더링 파이프라인인 Ivy는 아직 개발중이기 때문에 v7 릴리즈에 포함되지 않았습니다. 지금은 이미 동작하고 있는 애플리케이션에 Ivy가 호환되는지 확인하고 있으며, 몇 달 안에 Ivy 프리뷰를 발표할 수 있을 것 같습니다.
Angular에 대한 최신 정보는 Angular 공식 블로그와 트위터, 유튜브를 통해 계속 제공됩니다.
'Angular' 카테고리의 다른 글
| Angular v.9.0.0 릴리즈 노트 (2) | 2020.02.07 |
|---|---|
| angular.kr 사이트를 오픈합니다. (426) | 2019.01.10 |
| Angular v6.0.0 릴리즈 노트 (3) | 2018.05.05 |
| Angular v5.0.0 (8) | 2017.11.02 |
| Angular 커스텀 컴포넌트에 양방향 바인딩 구현하기 (0) | 2017.10.09 |
- Total
- Today
- Yesterday
- Angular 7.0.0
- 커스텀 컴포넌트
- Angular HttpClientModule
- typescript
- DENO
- Angular
- Angular 5.0.0
- 2017 티스토리 결산
- 양방향 바인딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
