티스토리 뷰
안녕하세요. 한장현입니다.
오랜만에 글을 쓰네요 ㅎ 회사일에 이래저래 치이다보니.. ㅎㅎ
Angular 6.0.0 버전이 발표되었다는 반가운 소식으로 찾아왔습니다.
Angular 2가 발표된 후로 Angular는 메이저 버전을 정기적으로 올리겠다고 했고, 이전 버전인 5.0.0가 2017년 11월 1일에 나온지 6개월만에 메이저 버전을 새로 발표했습니다.
이번 글에서는 6.0.0에 어떤 내용이 변경되었는지 알아봅니다.
원문은 Angular 공식 블로그 릴리즈 노트입니다.
Angular 6 버전이 발표되었습니다.
Angular 6.0.0 버전이 드디어 발표되었습니다! 이번 버전은 메이저 버전이 바뀐 배포버전이며, 이제 Angular는 프레임워크로만 머무르지 않고 Angular를 더 쉽게 활용할 수 있는 도구로 발전했습니다.
이번 버전에서는 Angular 프레임워크를 구성하는 패키지들(@angular/core, @angular/common, @angular/compiler 등) 외에도 Angular CLI나 Angular Material + CDK 의 메이저 버전을 맞추는 데에도 신경을 썼습니다. Angular 6.0.0 버전이 발표된 시점을 기준으로 이 패키지들은 모두 6.0.0 버전입니다. 버전을 맞추면서 이 패키지들의 호환성을 보완하는 데에도 노력했습니다. 이제 개별 패키지의 버그나 마이너 패치가 있더라도 프로젝트 전체를 고려하며 수정될 것입니다.
각 패키지의 변동 내역은 Angular 프레임워크, material+cdk, cli 개별 문서를 확인해 보세요.
ng update
CLI 커맨드에 ng update <package> 명령이 추가되었습니다. 이 명령은 package.json 파일을 분석하고 애플리케이션의 Angular 버전을 어떻게 업데이트할 수 있을지 정보를 제공합니다. 이 정보를 활용하면 Angular 업데이트 가이드를 좀 더 효율적으로 활용할 수 있습니다.
ng update 명령은 npm 패키지들의 의존성에 대한 정보만 제공하지 않고, 호환되는 의존성을 제대로 맞추도록 활용할 수 있습니다. 다만, 이 명령과 호환되지 않는 서드 파티 패키지들은 조금 더 복잡한 방법을 사용해야 하긴 합니다. 앞으로 서드 파티 패키지도 ng update 명령과 호환이 되면 자동으로 버전을 업데이트할 수 있을 것입니다.
하지만 ng update가 패키지 매니저를 대체하는 것은 아니며, 기존에 사용하던 npm이나 yarn을 활용하는 또 다른 방법으로 이해해야 합니다. ng update 명령을 실행하면서 의존성 목록이 변경되면 이 내용을 프로젝트에 반영할 때도 기존 패키지 매니저를 활용합니다.
예를 들어 ng update @angular/core 명령을 실행하면 Angular 프레임워크의 전체 패키지는 물론, RxJS와 TypeScript, 호환된 것으로 확인된 서드 파티 패키지도 모두 최신 버전으로 업데이트 합니다. 그리고 이 때 rxjs-compat 패키지가 자동으로 설치되기 때문에 RxJS v6도 자연스럽게 애플리케이션에 도입할 수 있습니다.
몇개월만 지나면 좀 더 많은 라이브러리나 패키지가 ng update 명령과 호환이 될 것이라고 생각합니다. 기업용 컴포넌트 라이브러리 일부가 ng update 를 지원하는 작업에 들어갔다는 정보도 들리고 있습니다. 패키지들이 이 명령과 호환이 되면 개발자가 패키지 버전을 수동으로 업데이트하는 시간을 많이 줄일 수 있을 것입니다.
ng update 명령이 어떻게 동작하는지 확인하려면 이 문서를 확인해 보세요. 그리고 ng update와 호환이 되는 패키지를 만들려면 rxjs가 이미 한 것처럼 package.json에 collection.json 파일을 지정하면 됩니다.
ng add
CLI에는 ng add <package> 명령도 추가되었습니다. 이 명령을 실행하면 프로젝트에 npm 패키지를 설치하면서 패키지에 정의된 설치 스크립트도 자동으로 실행합니다. 이 명령을 실행하는 것은 패키지를 단순하게 설치하는 것 외에 프로젝트 설정 자체를 조정하기도 합니다.
이 명령은 다음과 같이 활용할 수 있습니다.
ng add @angular/pwa- 앱 매니페스트와 서비스 워커 파일을 생성하면서 애플리케이션을 PWA용으로 전환합니다.ng add @ng-bootstrap/schematics- 애플리케이션에 ng-bootstrap을 적용합니다.ng add @angular/material- Angular Material을 설치하고 테마를 준비하며,ng generate명령으로 생성할 수 있는 컴포넌트를 추가합니다.ng add @clr/angular@next- VMWare에 사용하는 Clarity를 설치하고 초기 설정을 수행합니다.ng add @angular/elements- Angular Elements에 사용되는document-register-element.js폴리필을 추가하고 의존성 패키지를 설치합니다.
ng add 명령은 npm 레지스트리를 그대로 활용하면서 패키지에 필요한 추가 동작을 실행할 수 있기 때문에, 좀 더 많은 라이브러리와 커뮤니티가 이 생태계를 함께 발전시켜 나가기를 희망합니다.
ng-add 메커니즘을 활용하는 패키지를 만들려면 Angular Material이 ng-add 호환성을 준비한 방법을 확인해 보세요.
Angular Elements
Angular Elements가 처음 도입되었으며, 이 버전에서는 기존에 사용하던 Angular 컴포넌트를 부트스트랩 과정에서 커스텀 엘리먼트로 쉽게 등록할 수 있도록 하는 것에 주력했습니다. 이 로직은 Angular 가이드 문서인 angular.io에 광범위하게 적용되어 있으며, 템플릿으로 지정한 HTML 문서를 좀 더 동적으로 활용할 수 있는 방안을 마련할 것입니다. 이 개념이 좀 더 확립되면 HTML 문서를 정적으로 활용할 때도 컴포넌트를 수동으로 부트스트랩해야 하는 수고로움을 덜 수 있을 것입니다.
컴포넌트를 커스텀 엘리먼트로 등록하는 예제를 확인해 보거나 Angular Elements의 개념에 대해 좀 더 확인해 보세요.
커뮤니티에서 제공하는 Angular Elements Quick Start 영상도 추천합니다.
Angular Material + CDK 컴포넌트
이번 버전에서 가장 눈에 띄는 것은 새로운 트리 컴포넌트가 추가된 것입니다. 이 트리 컴포넌트는 데이터의 계층 구조를 표현하는 데에 사용되며, 기존에 CDK에서 제공하던 데이터 테이블 컴포넌트와 비슷하게 사용합니다. 그리고 Angular Material 디자인 스타일에 어울리도록 트리를 구성할 수도 있습니다. 이 컴포넌트에 대해서는 영상이나 슬라이드를 보는 것을 추천합니다. 새 컴포넌트는 Material 디자인을 따르는 것을 mat-tree, Material 디자인을 적용하지 않은 것을 cdk-tree로 구분합니다.
트리 컴포넌트 외에도, 새로운 뱃지 컴포넌트와 하단 팝업 컴포넌트도 추가되었습니다. 뱃지는 '아직 읽지 않은 정보'와 같은 아주 간단한 정보를 표시하는 데에 적합합니다. 그리고 하단 팝업 컴포넌트는 화면 아래쪽에서 올라오는 팝업이며, 기존 셀렉트 태그를 모바일에 좀 더 어울리게 개선한 컴포넌트입니다.
@angular/cdk/overlay 패키지도 유심히 볼 필요가 있습니다. 이번 6.0.0 버전에서는 새로운 위치 지정 로직을 도입했기 때문에 팝업을 어떠한 상황에서도 어울리게, 좀 더 효율적으로 구성할 수 있습니다.
Angular Material 스타터 컴포넌트

ng add @angular/material 명령을 한 번 실행하면 Angular Material을 프로젝트에 설치하면서, `ng generate` 명령으로 만들 수 있는 Angular Material 스타일 컴포넌트를 3개 추가합니다.
Material 사이드 네비게이션
앱 이름과 좌측 네비게이션을 구성하는 컴포넌트를 생성할 수 있습니다. 이 컴포넌트는 반응형 웹도 지원합니다.
생성방법 : ng generate @angular/material:material-nav --name=my-nav
이 명령을 실행하면 다음과 같은 컴포넌트가 만들어집니다:

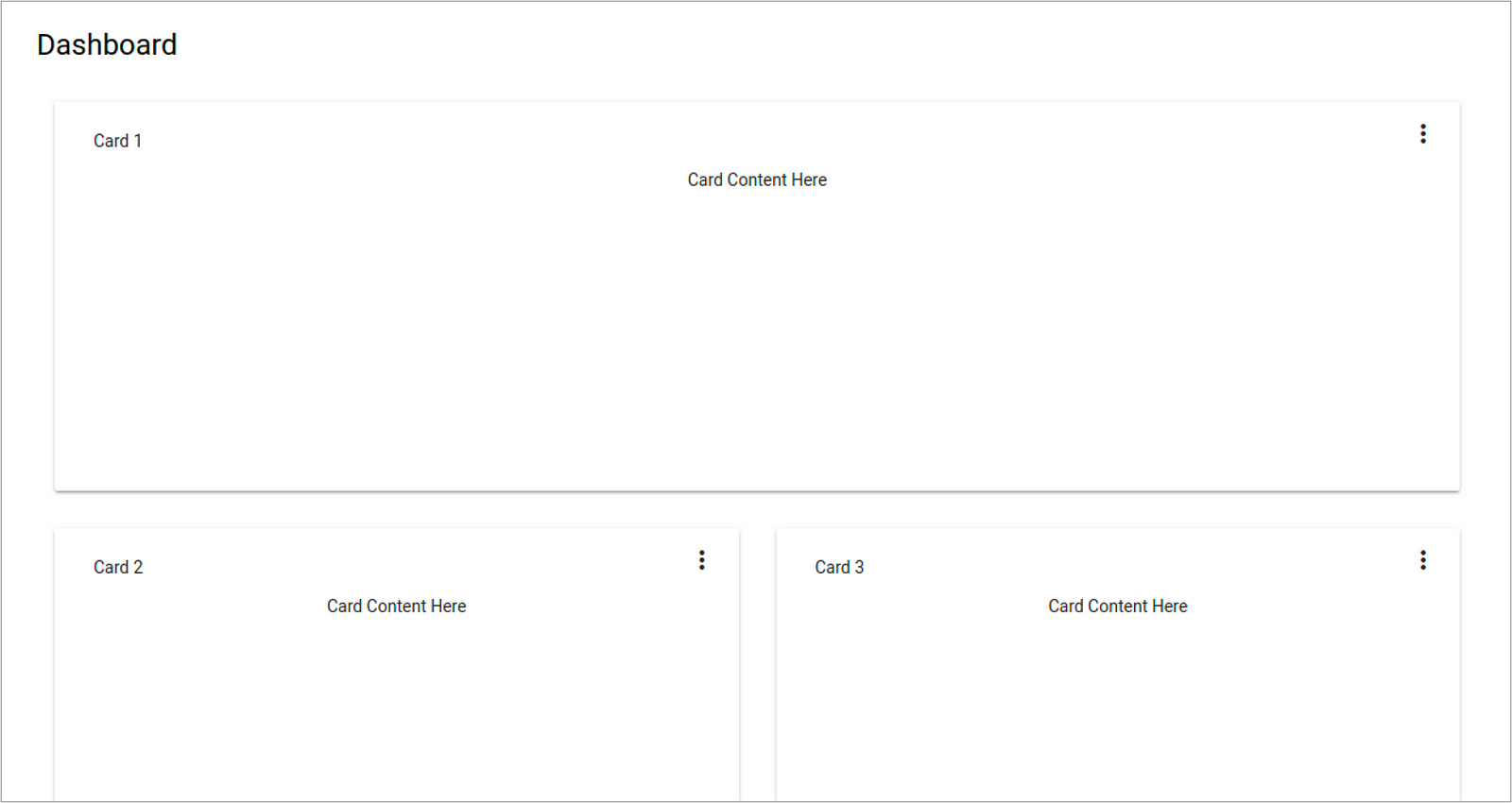
Material 대시보드
대시보드 컴포넌트를 생성하며 이 컴포넌트는 카드 디자인을 활용하는 그리드 리스트로 구성됩니다.
생성방법 : ng generate @angular/material:material-dashboard --name=my-dashboard
이 명령을 실행하면 다음과 같은 컴포넌트가 만들어집니다:

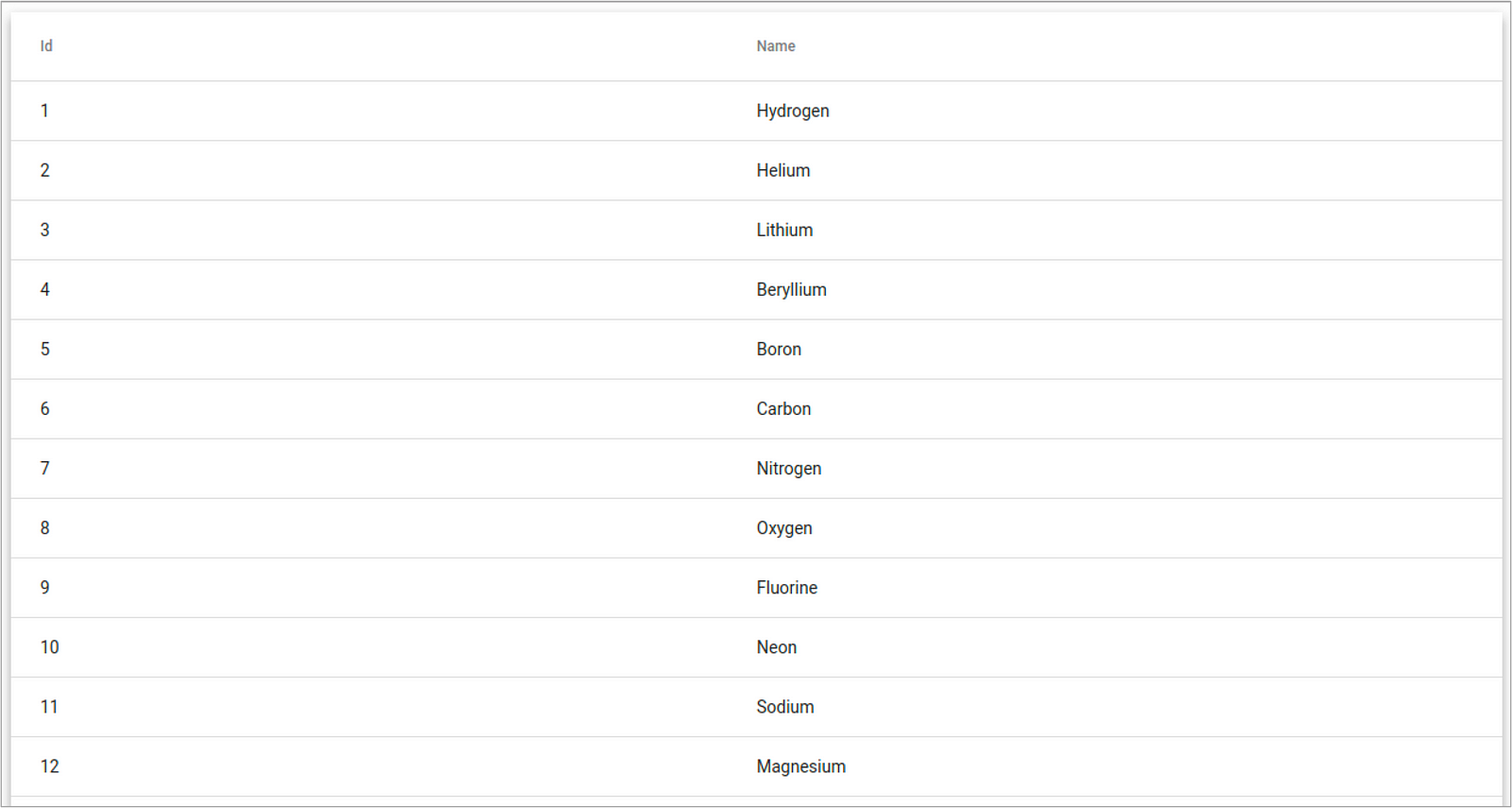
Material 데이터 테이블
정렬과 페이징 기능을 지원하는 데이터 테이블 컴포넌트를 만들 수 있습니다.
생성방법 : ng generate @angular/material:material-table --name=my-table
이 명령을 실행하면 다음과 같은 컴포넌트가 만들어집니다:

Angular Material에서 지원하는 문법을 좀 더 확인하려면 이 문서를 확인해 보세요.
CLI 워크스페이스 관리
Angular CLI v6에서는 이제 여러 애플리케이션이나 라이브러리를 워크스페이스 하나로 관리할 수 있습니다. 그리고 기존에 사용하던 .angular-cli.json 파일 대신 angular.json 파일을 사용합니다.
각각의 CLI 워크스페이스는 여러 프로젝트를 포함할 수 있으며, 각각의 프로젝트는 여러 배포 환경을 가질 수 있고, 각 배포 환경을 개별 설정할 수 있습니다.
새로운 CLI 환경 설정파일에 대해 알아보려면 이 문서를 확인해 보세요.
라이브러리 지원
CLI에 추가되었으면 하는 기능으로 가장 많이 언급된 것은 라이브러리를 생성하거나 빌드하는 것이었습니다. 이 기능이 이번에 추가되었습니다:
ng generate library <name>

이 명령을 실행하면 CLI 워크스페이스 안에 라이브러리 프로젝트를 생성하며, 테스트와 빌드를 위한 환경 설정도 자동으로 구성됩니다.
Angular CLI에서 라이브러리를 만드는 방법에 대해 알아보려면 이 문서를 확인해 보세요.
트리 셰이킹을 지원하는 프로바이더
애플리케이션 번들링 결과물의 크기를 좀 더 작게 만들기 위해, Angular 모듈이 서비스를 참조하는 방식은 이제 서비스가 모듈을 참조하는 방식으로 변경되었습니다. 이제는 모듈에 실제로 주입되는 서비스만 번들링 결과물에 포함됩니다.
이전
이후
의존성 주입에 대해 좀 더 알아보려면 이 문서를 확인해 보세요.
애니메이션 성능 개선
애니메이션 코드의 로직이 개선되었으며, 이제 더이상 웹 애니메이션 폴리필을 사용하지 않습니다. 이로써 애플리케이션에서 사용하던 폴리필을 제거할 수 있으며, Safari에서 동작하는 애니메이션 성능을 끌어올리면서도 번들링 사이즈를 약 47kb 정도 줄일 수 있습니다.
RxJS v6
Angular 6.0.0 버전부터는 RxJS v6를 사용합니다. RxJS v6 버전은 Angular 6.0.0 버전이 발표되기 몇 주 전에 먼저 발표되었으며, 이 버전에서 몇 가지 큰 변화가 있었습니다. RxJS는 하위버전의 호환성을 보장하기 위해 rxjs-compat 패키지를 추가로 마련하기도 했습니다.
RxJS 코드는 트리 셰이킹에 좀 더 적합하도록 개선되었습니다. 이제 RxJS는 실제로 사용하는 구성요소만 번들링에 포함됩니다.
ng update 명령을 실행해서 RxJS 버전을 올리더라도 애플리케이션은 그대로 실행되지만, RxJS 5.5 버전에서 6.0 버전으로 올리는 것에 대한 문서는 꼭 확인해 보세요.
장기 지원(Long Term Support, LTS)
이제 Angular 프레임워크의 지원은 모든 메이저 버전으로 확대되었습니다.
이전까지는 v4 버전과 v6 버전만 LTS 대상이라고 언급했지만, 메이저 버전을 올리는 것에 대한 부담을 줄이면서 새로운 메이저 버전 도입을 적극 권장하기 위해 v4 버전부터 모든 메이저 버전을 LTS 대상으로 확대합니다.
이제 모든 메이저 버전은 적극적인 개발 기간 6개월과 버그 수정, 보안 패치 기간 12개월을 포함해서 총 18개월동안 지원합니다.
Angular 버전과 릴리즈에 대한 내용은 이 문서를 확인해 보세요.
6.0.0으로 업데이트하는 방법
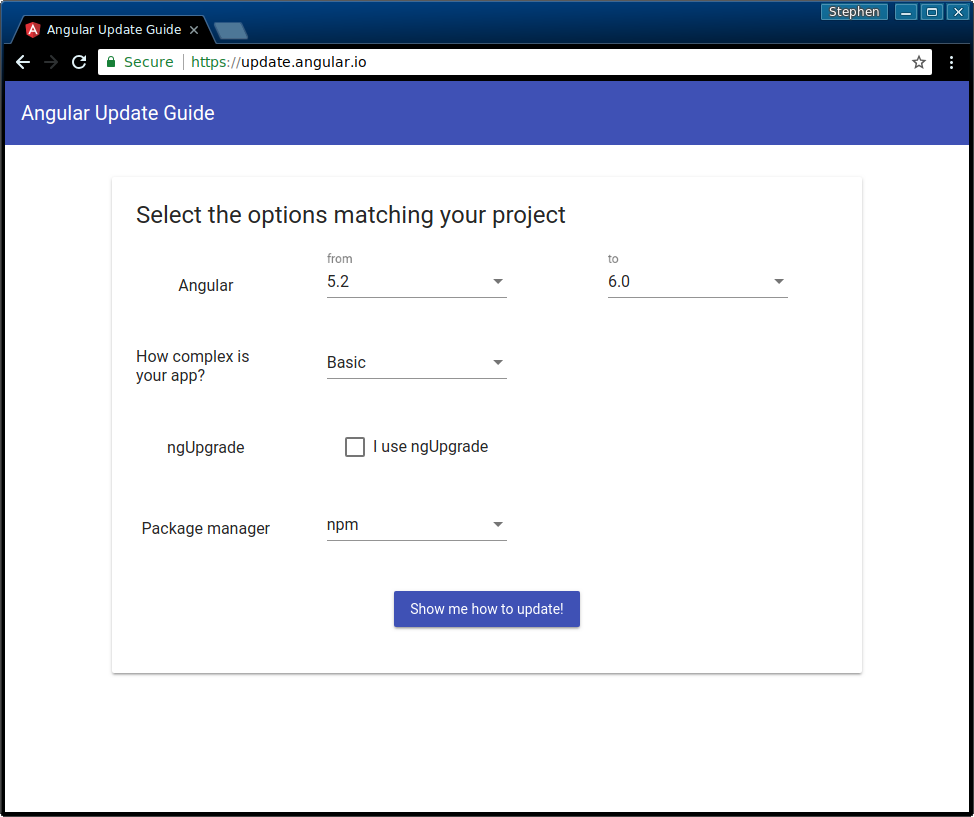
Angular 애플리케이션의 버전을 올리려면 update.angular.io 사이트에서 제공하는 정보와 가이드를 확인할 수 있습니다.

버전 업데이트는 3단계로 진행하며, ng update 명령을 활용하면 이 과정을 한 번에 수행할 수 있습니다.
- @angular/cli 업데이트
- Angular 프레임워크 패키지 업데이트
- 의존성 패키지 업데이트
개발자들이 프레임워크의 최신 버전을 쉽게 적용도록 하는 것은 우리에게 굉장히 중요한 일입니다. 좋은 아이디어가 있다면 댓글로 알려주세요!
Ivy에 대해
이번 ng-conf에서 새로운 Angular 렌더링 엔진인 Ivy에 대해 언급한 적이 있습니다. 하지만 Ivy는 아직 개발하고 있는 중이기 때문에 이번 6.0 릴리즈에는 포함되지 않았습니다. Ivy는 좀 더 준비되는 대로 다시 소개할 것이기 때문에 조금만 더 기다려주세요.
Angular는 다른 프레임워크와 다르게 그 자체로 종합 프레임워크로써 활용되고 있습니다.
이번 업데이트는 그 영역을 좀 더 확장하면서 좀 더 풍부한 생태계를 만들려고 하는 노력도 보이네요 ㅎ
고맙습니다.
'Angular' 카테고리의 다른 글
| angular.kr 사이트를 오픈합니다. (426) | 2019.01.10 |
|---|---|
| Angular v7 릴리즈 노트 (1) | 2018.10.21 |
| Angular v5.0.0 (8) | 2017.11.02 |
| Angular 커스텀 컴포넌트에 양방향 바인딩 구현하기 (0) | 2017.10.09 |
| [이메일 문답] Angular + Node.js vs. Spring (15) | 2017.09.20 |
- Total
- Today
- Yesterday
- 양방향 바인딩
- typescript
- Angular HttpClientModule
- Angular
- Angular 5.0.0
- 2017 티스토리 결산
- DENO
- 커스텀 컴포넌트
- Angular 7.0.0
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
